⇨对齐可见图层
此命令没有快捷键。
此命令是对所有可见图层进行位置操作。
此命令可以精确地定位可见图层。
如果想创建带有许多小图层的动画,这个命令可能比较方便。
默认对齐基础是画布边缘。

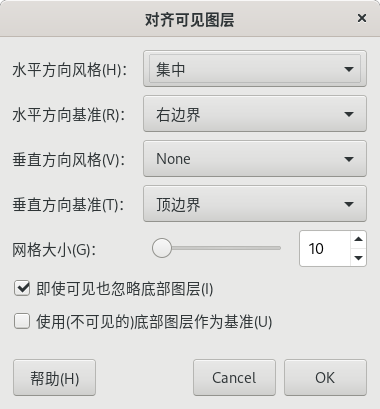
图像⇨对齐可见图层
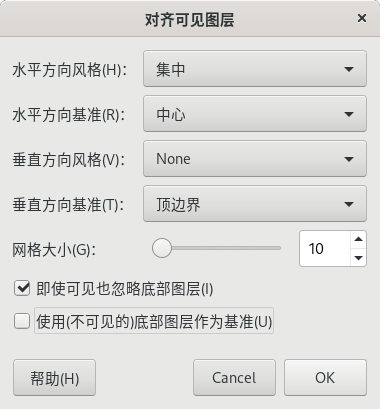
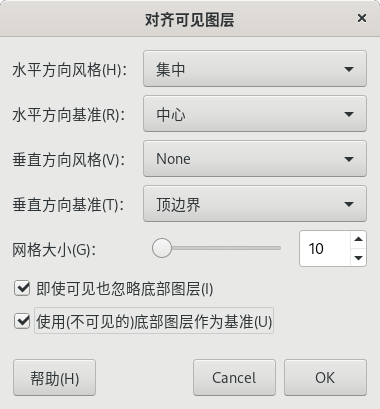
在上面的截图中,有两组规则:水平方向风格 与 水平方向基准 一起专门用于控制水平方向的位置规则;垂直方向风格 与 垂直方向基准 一起专门用于控制垂直方向的位置规则。
两组规则可以同时启用,也可以分别启用。
总体上,对图层的位置处理,类似Inkscape/CorelDRAW/Illustrator等矢量软件中的对齐与分布命令,但这里的条件限定更具体。
水平方向风格/垂直方向风格
水平方向风格专门用于控制水平方向的对齐规则,垂直方向风格专门用于控制垂直方向的对齐规则。
无:水平或垂直位置不做改动。
水平方向风格如果设置为无,那么无论其它选项如何设置,图层位置在水平方向上都不会有任何变化,相当于禁用水平方向的位置调整。垂直方向同理。
集中:这里的集中,与 Inkscape、CorelDRAW、Illustrator 等矢量软件的对齐命令类似。
水平方向风格如果设置为集中,那么图层会在垂直方向上排列成一条纵向直线,对齐基准由水平方向基准来确定。垂直方向风格 同理。
两个方向可以同时设置;也可以只设置一个方向,互不干扰。
集中参数让图层能够按直线排列,但这里衍生出一个新的问题是,如果被排列的图层尺寸不完全相同,那么在沿一条直线排列时,会出现不整齐的现象。比如不同尺寸的多个图层沿水平方向排列成一条横向直线时,因为尺寸不同,就会在横向上有的高一些有的低一些。这种情况下,需要考虑这些图层应该按上沿对齐,还是按下沿对齐,或者应该沿水平中线对齐。这个上沿、下沿、水平中线的对齐规则,其实就是垂直方向基准的顶边界、底边界、中心。水平方向基准同理。
如果此时水平方向基准选择左边界(不勾选使用(不可见的)底部图层作为基准),那么图层会全部向左沿对齐,在垂直方向上排列成一条纵向直线。这里的左沿不是指图层的左沿,而是指整个图像的左沿(画布左边界),即GIMP会把所有可见图层的左边缘移动到与画布的左边缘重合;如果有图层左边缘在画布左边缘的左侧,那么该图层会向右移动。
这里又产生了一个新问题,就是如果想按图层左边缘对齐,而不是按画布左边缘对齐,应该怎么操作?
在对话框的底部,有一个使用(不可见的)底部图层作为基准;此选项的意思是,在执行对齐操作时,不以画布作为对齐基准,而是以最底图层作为对齐基准。如果勾选此项,那么,最底图层的位置会保持不变,其它所有图层向最底图层的左边缘对齐,而不是向画布的左边缘对齐。
驿窗注:
如果水平方向基准选择右边界,那么图层有可能会从画布中消失,但并没有删除。放大画布后就可以看到它们。
填充(从左到右)/填充(从上到下):这里的填充,与 Inkscape、CorelDRAW、Illustrator 等矢量软件的分布命令类似。
图层会根据水平方向基准或垂直方向基准中设置的边界或中心进行对齐操作,进行等间隔排列。排列顺序由图层在图层堆栈中的上下位置顺序决定:最顶层图层会位于图像中最左侧(或最上方)的位置;最底层图层会位于图像中最右侧(或最底部)位置;其他图层等间隔地分布在二者之间。如果同时勾选使用(不可见的)底部图层作为基准选项,则这些图层会与最底层的图层边界或中心对齐,最底层图层位置保持不动。
驿窗注:
勾选使用(不可见的)底部图层作为基准选项后,各个图层并不会被最底层图层的边缘完全限制。
例如,我们将这几个选项设置如下:水平方向风格设置为填充(从左到右),水平方向基准设置为左边界,垂直方向风格设置为无。
在上面的条件下,如果不勾选使用(不可见的)底部图层作为基准选项,点击确定按钮后对齐的结果是:最上层的图层的左边缘与按确定按钮之前最左侧图层的左边缘所在位置对齐,最下层图层的左边缘与按确定按钮之前最右侧图层的左边缘所在位置对齐。
在上面的条件下,如果勾选使用(不可见的)底部图层作为基准选项,点击确定按钮后对齐的结果是:最上层的图层的左边缘与最底层图层的左边缘对齐,最下层图层的左边缘与按确定按钮之前最右侧图层的左边缘所在位置对齐,而不是最底图层的右边缘。
两者的差异是右边缘对齐基准不同,而这个基准是由水平方向基准决定的。
水平方向基准/垂直方向基准
控制对齐操作时,图层的对齐参考基准,比如水平方向:
左边界:在对齐时,以图层的左边界为对齐基准进行对齐操作。
中心:在对齐时,以图层的中心为对齐基准进行对齐操作。
右边界:在对齐时,以图层的右边界为对齐基准进行对齐操作。
网格大小
网格大小数值是指相邻网格线的间距,默认值是10,单位是像素。
这里如果把默认值修改为其它值,比如改为50,点击确定按钮后,GIMP会按新设定的50像素吸附到网格,但此时再勾选菜单【视图⇨显示网格】后,显示的网格仍然是默认值为10像素的网格,而不是50像素网格。
如果想显示50像素网格,请先使用菜单【图像⇨配置网格】命令改为50像素,再用菜单【视图⇨显示网格】命令来显示网格。
吸附到网格
没有 集中操作,也没有 填充操作,只会把图层的边缘吸附到最近的网格线,与网格线重合。
这里的网格尺寸,是由本对话框中的网格大小设定,而不是由菜单【图像⇨配置网格】设定,也不是由菜单【首选项⇨默认图像⇨配置网格】设定。
水平方向上,如果图层的边缘在两条网格线的正中央,那么图层边缘会向右侧网格线吸附。
垂直方向上,如果图层的边缘在两条网格线的正中央,那么图层边缘会向下侧网格线吸附。
即使可见也忽略底部图层
【图像⇨对齐可见图层】命令是针对可见图层进行对齐/分布操作,但勾选此选项后,最底部图层即使可见,也不会参与集中/填充操作,相当于最底图层被忽略。
使用(不可见的)底部图层作为基准
勾选此项后,无论最底部图层是否可见,集中/填充的基准都会由画布改为最底部图层。
示例图像
前面已经详细解释了各个参数,下面我们创建一个示例图像,然后用这个示例图像来演示各个参数的效果。

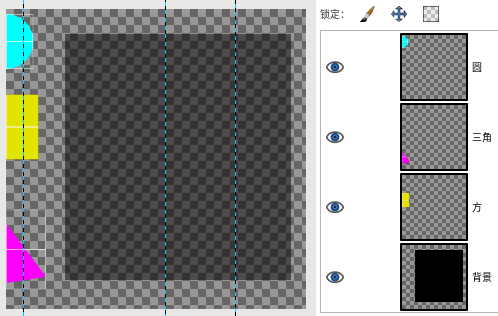
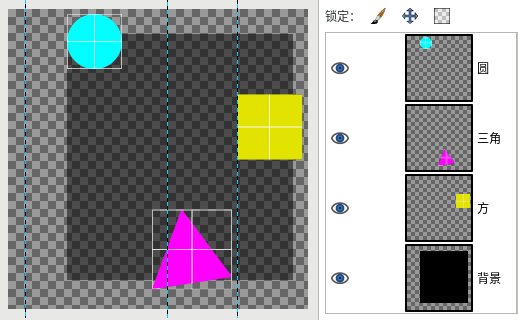
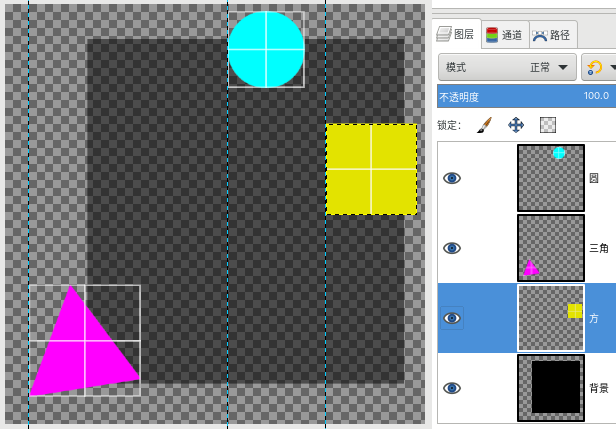
此示例图像有以下要素:
一共有四个图层,从上到下名称依次为圆、三角、方、背景;
圆、三角这两个图层,均画有白色半透明细边框和细十字,我们用来强调图层的边界和中心线;
方 这个图层是一个黄色方块,只画了十字表示中心线,没有画细边框,因为它本身就是方形;背景图层中的内容没有画十字中心线,也没有画细边框;
黄色方块四边是黑黄相间的虚线,这是GIMP显示的图层边界线;执行对齐命令时,就使用这个边界。勾选菜单【视图⇨显示图层边界】后,右侧图层堆栈中点击 方 这个图层就可以显示此边界线;其它图层同理;
最下面的背景图层,是一个透明度为50%的矩形;因为是半透明的,所以可以看到背景的棋盘方格;
圆、三角、方 这三个图层,分别在左边缘放置了一条纵向参考线,用来对比三者的位置
缩略图左侧的眼睛图标,表示图层为可见图层;
棋盘方格区域是整个画布区域,即透明背景;
棋盘方格区域以外的灰色框,就是画布以外区域;
其中需要注意的是图层的尺寸:
黄色方块四边是黑黄相间的虚线,表示图层的边界,即图层的尺寸;同理,另外三个图层,其图层尺寸都与本身内容相同(上面第2条中提到的 白色半透明细边框),与画布尺寸并不相等。
图像⇨对齐可见图层】命令执行时计算的是图层尺寸,所以请务必理解图层尺寸是可以不等于画布尺寸的,图层尺寸和图像尺寸可以不相同。
下面有9个示例,每个示例一行,每一行有三个图像:
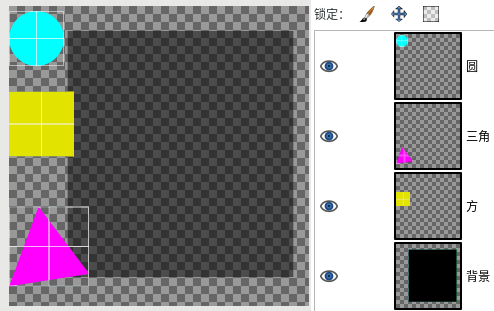
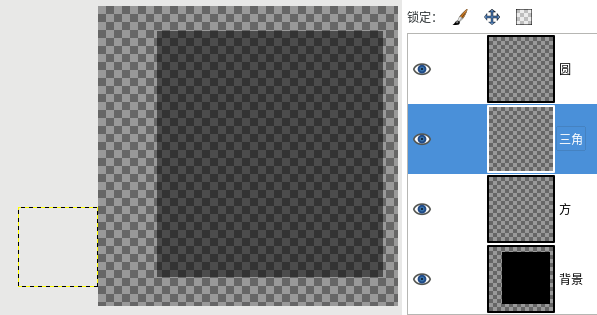
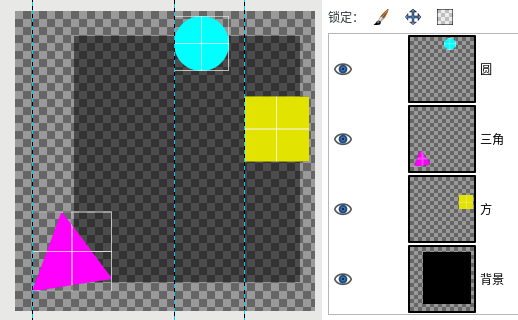
左侧图像为对齐操作之前的效果
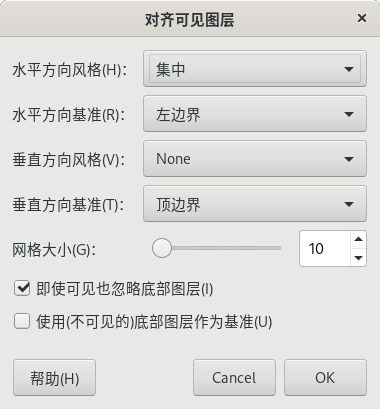
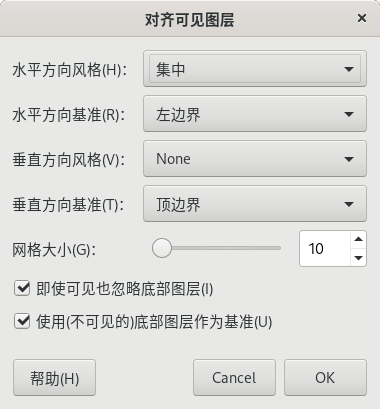
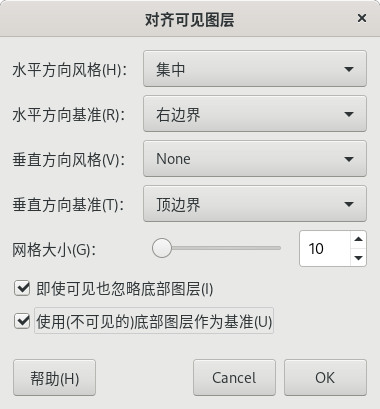
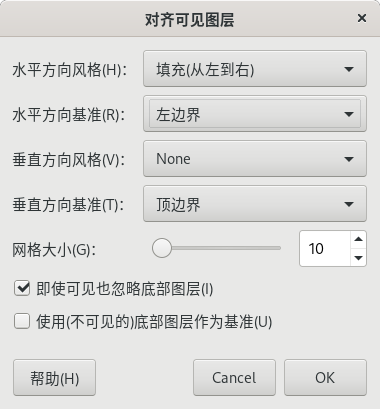
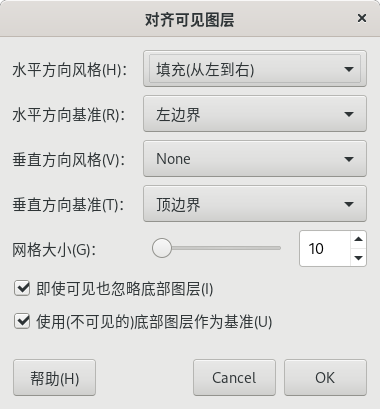
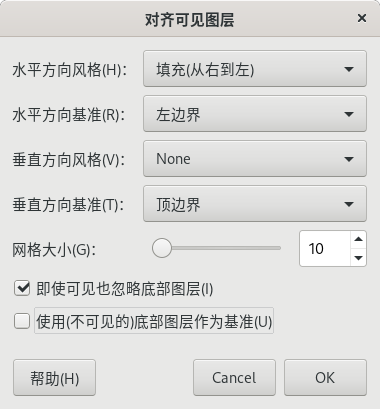
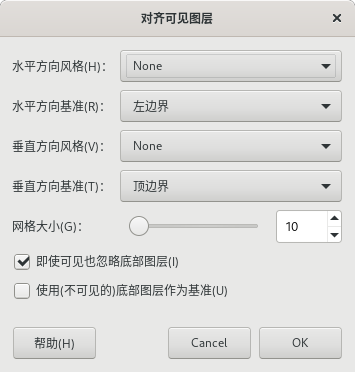
中间图像为对齐操作使用的参数
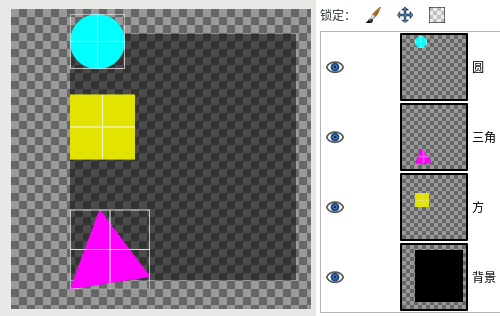
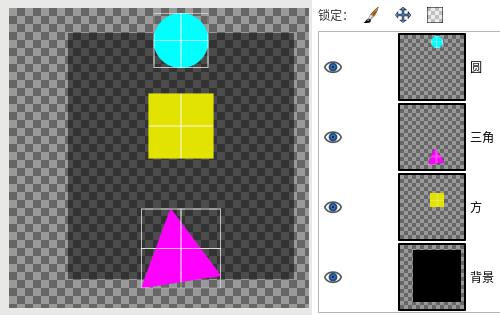
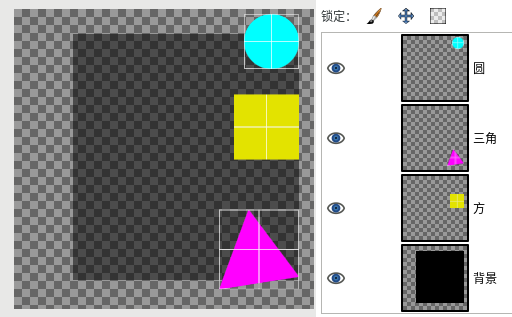
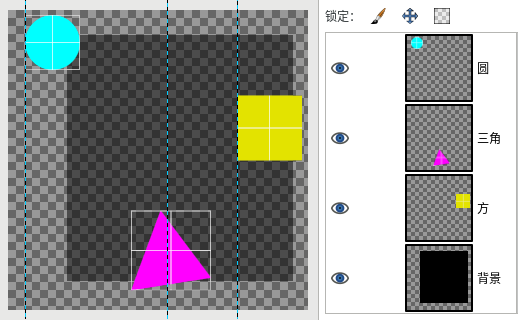
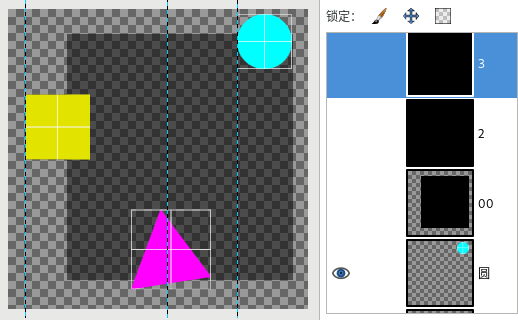
右侧图像为对齐操作之后的效果
(点击图片可看原图)
集中 + 左边界
集中 + 左边界 + 勾选使用(不可见的)底部图层作为基准
集中 + 中心
集中 + 中心 + 勾选使用(不可见的)底部图层作为基准
集中 + 右边界
集中 + 右边界 + 勾选使用(不可见的)底部图层作为基准
填充(从左到右) + 左边界
填充(从左到右) + 左边界 + 勾选使用(不可见的)底部图层作为基准
填充(从右到左) + 左边界