渐变工具 Gradient Tool
快捷键: G

渐变工具及其工具选项
渐变工具( )可以制作渐变效果,默认会使用前景色到背景色的渐变来填充选区或图层。
渐变工具与渐变编辑器都可以用来编辑渐变,所以,您也可以参考(可停靠对话框⇨渐变编辑器)的说明。
渐变工具的操作方法
先创建一个选区,然后切换到渐变工具,在选区内点击并拖动鼠标一段距离再松开鼠标即可;如果没有选区存在,渐变会填充整个图层。
默认会使用前景色到背景色的渐变样式,如果修改了前景色或背景色,再填充渐变会随之更改。
除了默认的前景色到背景色的渐变样式,您可以从渐变对话框中选择多种已经定义好的渐变样式,方法是在当前选区填充了渐变后,不要切换工具,直接点击工具选项中的渐变按钮,然后选择即可(也可以直接在渐变对话框中点击选择)。
渐变样式可以自己定义,方法请参考菜单【窗口⇨可停靠对话框⇨渐变】。
渐变的形状也可以修改,方法是点击工具选项中的形状,选择一个即可。默认是线性。
在画布上对渐变进行调整
使用工具箱中的渐变工具创建渐变时,图像窗口会显示一个渐变编辑窗口(下面截图右侧),您可以对渐变效果进行调整:(调整过程中不要切换其它工具)

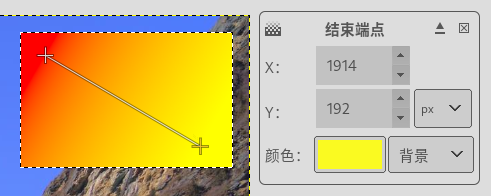
创建渐变时显示的渐变编辑窗口
通过这个渐变编辑窗口,您可以创建和删除颜色过渡点、移动过渡点、修改过渡点的颜色、改变相邻过渡点之间的混合和着色等。
截图中左侧的渐变是从左上点击鼠标然后拖动到右下松开鼠标。
创建渐变前,工具箱中前景色为红色(R=255,G=B=0),背景色为黄色(R=G=100,B=0)。
创建渐变前,选择的渐变类型是前景到背景(RGB)。
渐变中有两个十字:左上角的十字是起始端点,右下角的十字是结束端点。
因为渐变类型是前景到背景(RGB),所以,起始端点使用前景色红色,结束端点使用背景色黄色。
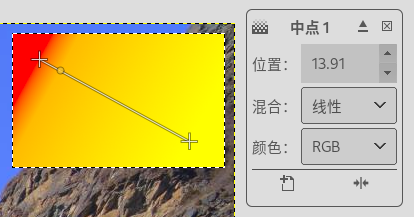
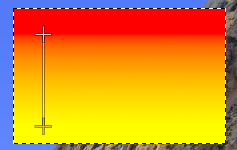
您可以移动起始端点或者结束端点,方法是点击端点并拖动即可;例如,我们点击右下的结束端点,然后鼠标不要松开,拖动结束端点到起始端点的下方位置,如下图所示:

结束端点位置移动到起始端点的下方
可以看到,渐变的方向发生了变化。(移动起始端点同理)
渐变编辑窗口中显示的X/Y是当前选中端点的坐标,您可以通过修改坐标来改变端点的位置。(中间过渡点同理)
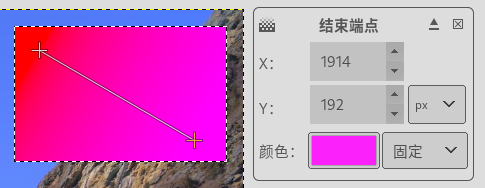
您可以修改起始端点或者结束端点的颜色,方法是点击一个端点(选中),然后在渐变编辑窗口中点击颜色右边的颜色选择按钮;例如,我们把结束端点的颜色改为粉色(R=100,G=0,B=100),结果如下图所示:

修改结束端点的颜色为粉色
可以看到,渐变的颜色由原来的从红到黄变为从红到粉。(中间过渡点同理)
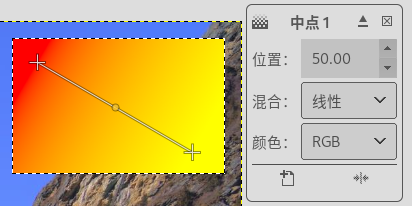
起始端点与结束端点的中间位置是渐变的中点位置,鼠标移动到两个端点之间的连线上就会显示这个中点;点击中点,渐变编辑窗口中就可以对中点进行调整:
任何两个相邻的颜色点之间,都会有一个中点存在。
一个渐变有时候不仅有起始端点和结束端点,还有一个或多个过渡点。
相邻的过渡点之间,或者端点与相邻的过渡点之间,会自动存在一个中点。
中点的存在,并不会影响渐变的过渡效果,因为中点仅仅表示这一段渐变的中间位置。
中点位置可以添加一个颜色过渡点。
任何一个过渡点,都有颜色属性,而中点没有颜色属性。
中点位置添加颜色过渡点后,可以调整过渡点的位置。
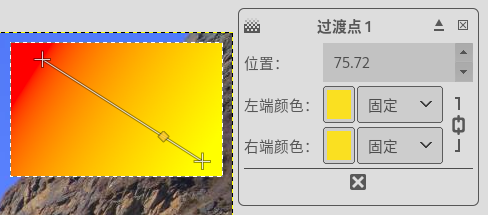
您可以在渐变上添加新的颜色过渡点,方法是在两个端点之间的直线上点击即可;仅添加颜色过渡点不会改变渐变效果,但对该过渡点的颜色进行修改以后,就可以改变渐变的效果:
默认情况下,起始端点、结束端点、过渡点的颜色会使用固定颜色。固定表示您可以自行任意指定颜色的色值。编辑中除了固定以外,您还可以指定以下四种颜色类型:
前景色:使用前景色。
前景色(透明):使用前景色的同时,叠加透明效果;叠加的透明与前景色做相同的渐变处理。
背景色:使用背景色。
背景色(透明):使用背景色的同时,叠加透明效果;叠加的透明与背景色做相同的渐变处理。

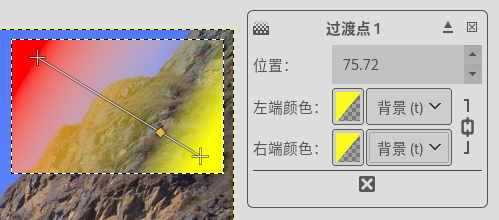
过渡点颜色由固定改为背景色(透明)
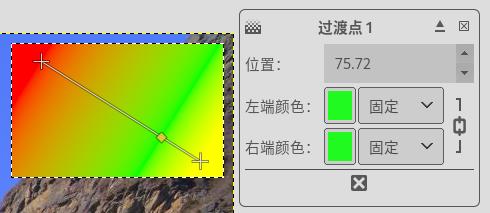
上面编辑窗口中修改过渡点的颜色时,会显示左端颜色和右端颜色两个选项,且这两个颜色会同步关联变化,目的是为了让渐变效果平滑自然。实际上,您可以分别设置过渡点左端和右端的颜色,让过渡点两侧显示不同的颜色,方法是点击右侧的链图标(
)使其断开关联(
),如下图:

左右两端颜色的关联被断开,且右端颜色改为前景色
驿窗注:
左右两端颜色的关联被断开后,带来一个最明显的问题是该过渡点位置的渐变极其不平滑,让人感觉很不自然。
所以,如果想呈现平滑的渐变效果,请不要断开关联。
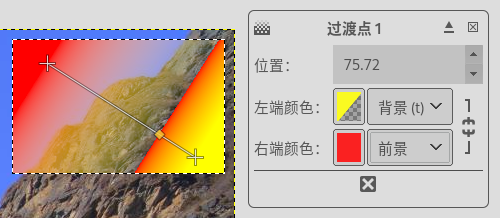
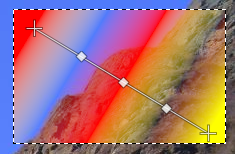
下面的截图是在上面示例的渐变上添加三个过渡点的效果:
工具箱前景色为红色,背景色为黄色;
整个渐变一共五个点,两个端点加上三个过渡点;
从左方向开始,第一个点是起始端点,颜色设置为前景色;
第二个点为过渡点1,颜色设置为:左端,背景色(透明);右端,前景色(透明);
第三个点为过渡点2,颜色设置为前景色;
第四个点为过渡点3,颜色设置与第二个点即过渡点1相同:左端,背景色(透明);右端,前景色(透明);
第五个点是结束端点,颜色设置为背景色;

添加三个过渡点的效果
在上面的第7步中,我们修改了结束端点的位置,这样的操作,并不会改变渐变效果,所以,GIMP不会对渐变对话框中第一个自定义渐变做修改;
不过,如果您修改了渐变上某个位置的颜色,比如端点颜色,或者过渡点颜色;因为颜色发生变化,GIMP会自动把修改过的渐变保存为自定义渐变。保存后,即使您切换了工具,或者转而打开和编辑其它图像,甚至关闭GIMP再打开,也可以使用这个自定义渐变。
这个自定义渐变是实时更新的,即您在编辑渐变的过程中,自定义渐变会同步更新渐变效果,随时自动保存到渐变对话框中,供后续使用。
后续再使用这个自动保存的自定义渐变时,所有端点和过渡点的颜色数据都可以进行再编辑。
中点属性:
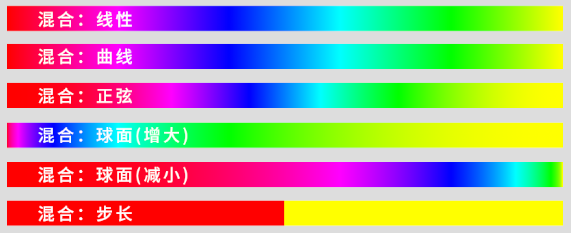
- 混合:通过端点到中点的函数变化来调整当前片段的过渡效果:
线性:相邻两个颜色点之间的颜色从一个点到另一个点呈线性变化。
曲线:与线性类似,区别是,此选项会使颜色的线性变化不均匀:两端的变化比中间快。
正弦:与曲线相反:两端颜色变化比中间慢。
球面(增大):左边颜色比右边变化快(向起始端点方向挤压)。
球面(减小):右边颜色比左边变化快(向结束端点方向挤压)。
步长:硬过渡。

6种混合效果对比,两个端点之间没有过渡点
- 颜色:使用哪种颜色过度类型:
RGB:两个颜色点之间的颜色从一个直接变化到另一个,无其它颜色。
HSV(逆时针色相):使用色相环逆时针颜色顺序。
HSV(顺时针色相):使用色相环顺时针颜色顺序。
(色相环顺时针/逆时针顺序请参考可停靠对话框⇨渐变➡渐变对话框说明)
辅助快捷键
按Ctrl键可以限制鼠标移动方向为15度的整数倍;
按Shift键可以切换工具选项中即时模式的激活状态;
按Alt键会填充前景色;
工具选项
这里提供一些细节控制。
(没找到工具选项?请参考工具箱⇨矩形选择工具⇨如何显示工具选项)
模式:请参考窗口⇨可停靠对话框⇨图层➡模式。
不透明度:填充的不透明度级别。
渐变:这里有多种渐变样式可以选择。
反向:反转渐变的过度方向。
渐变名称:上面截图中前景到背景(HSV…实际上是当前选择的渐变的名称,防止选择错误的样式。此内容会随渐变选择的不同而相应变化。
编辑该渐变:点击渐变名称右侧的按钮会打开渐变编辑器,您可以在其中对选中的渐变进行修改。您不能修改GIMP自带的渐变,但可以复制GIMP自带的渐变,然后修改副本。方法请参考【窗口⇨可停靠对话框⇨渐变】。
混合色彩空间:混合RGB渐变片段时使用哪种色彩空间。
形状:设置渐变的形状:
线性:从渐变的起点到终点线性过渡。
对称线性:从起点向终点和终点反方向两个方向同时线性过渡。
径向:鼠标点击位置为圆心,呈圆形从圆心向外发散过渡。
正方形:与上面的径向类似,但形状为正方形。
锥形(对称):呈锥形,鼠标点击位置为顶点,围绕顶点过渡;以鼠标拖动方向为轴线,轴线两侧对称分布。
锥形(不对称):与上面的锥形(对称)类似,但不对称。
形状(尖角):这是固定形状,您不能修改过渡的距离,点击并拖动鼠标后,一个与上面正方形类似的矩形渐变会填充整个选区或图层。
形状(球形):与形状(尖角)相差不大,主要是不同颜色间的过渡距离上区别比较明显。
形状(凹陷):与形状(尖角)相差不大,主要是不同颜色间的过渡距离上区别比较明显。
螺旋(顺时针):即顺时针螺旋形,颜色间过渡距离由所画线的长度决定。
螺旋(逆时针):与螺旋(顺时针)相同,但方向是逆时针。
单位:仅形状(尖角)、形状(球形)、形状(凹陷)三项可以设置此选项:计算距离时使用的度量单位。
重复:形状(尖角)、形状(球形)、形状(凹陷)三项以外的其它项目可以设置此项:
无:不重复。
锯齿波:从前景过渡到背景,再从前景过渡到背景,如此循环,实现类似锯齿效果,间距由鼠标移动距离决定。
三角波:从前景过渡到背景再过渡到前景…,如此循环,间距由鼠标移动距离决定。(驿窗注:锯齿波和三角波,二者一个是重复,另一个是循环)。
截断:与上面两项相比,此项仅在鼠标移动的直线范围内填充过渡效果,鼠标移动的直线范围外全部删除。(仅保留画线长度内的渐变)。
位移:渐变的起始点偏移的距离。在画线长度内,起始点为渐变第一个颜色,到位移距离处为第二个颜色,之后与0位移相同。
递色:低位深图像的颜色数量比高位深图像要少。递色可以让低位深图像看起来颜色比较多,造成一种错觉。
自适应超级采样:使沿斜线或曲线急剧过渡时产生的锯齿效果更平滑。
最大深度:待更新
阈值:待更新
即时模式:默认模式,即填充渐变时,松开鼠标后渐变就完成,不可修改。如果不勾选此选项,那么屏幕上会显示渐变对话框,您可以修改起始点、过渡点、中点、结束点的位置及颜色。此选项的状态无法在填充渐变的过程中途修改,需要在从其它工具切换到渐变工具后的第一时间修改。
修改活动渐变:不勾选时,如果您选择的渐变是GIMP自带渐变,且未勾选即时模式,那么创建的渐变上会显示所有的颜色过渡点:超始点、过渡点、中点、结束点;且您可以继续实时编辑这个刚创建的渐变(会显示渐变对话框)。只不过,一旦开始修改,这个GIMP自带的渐变就会自动成为自定义渐变,相当于原GIMP自带渐变的副本,因为GIMP自带的渐变不允许修改。如果不勾选此选项,那么必须手动创建自定义渐变,不会自动创建。此选项的状态无法在填充渐变的过程中途修改,需要在从其它工具切换到渐变工具后的第一时间修改。
工具选项窗口底部有四个按钮,一些常用的参数可以保存起来供以后使用:
保存工具预设:把当前的参数保存起来,以后可以直接调用;可以保存多个;保存时可以命名。
恢复工具预设:调用以前保存的参数。
删除工具预设:删除以前保存的参数。
重置到默认值:把当前参数重置到GIMP默认值。
创建螺旋形渐变
直接用渐变工具创建的渐变,颜色通常只能沿直线方向变化,无法沿任意弯曲的曲线变化。那么如果想实现渐变颜色沿弯曲路径变化,应该怎么做?

螺旋形渐变
上图中,螺旋上方的横条是所使用的渐变色,横条下面是应用了上方渐变色的螺旋路径。
- 操作方法:
先创建螺旋路径,方便起见,可以先中inkscape中创建,导入到GIMP中:在inkscape中,用 螺旋形工具 创建一个螺旋形路径,大小在200x200像素,然后保存为svg文件。之后在GIMP中创建一个800x800像素白色背景的文件,并点击菜单【窗口⇨可停靠对话框⇨路径】,在打开的路径面板中空白处点击右键⇨导入路径,选择之前保存的svg文件。
路径导入后默认不可见,需要激活路径面板中路径左侧的眼睛图标,然后路径即为可见。这时如果仍看不到路径,可以大幅度缩小视图,就会看到路径,用路径工具把螺旋路径移到画布中心位置。
创建一个新自定义动态:点击菜单【窗口⇨可停靠对话框⇨绘画动态】,选中Basic Simple,然后点击下方的创建新动态按钮,在显示的新动态的映射矩阵中,只勾选颜色与淡出相交的这一个复选框,其它都不要选;上面标题起个名字,比如spiral-gradient。
确保路径面板中已经选中螺旋路径,然后切换到画笔工具(
),工具选项中点击动态绘画按钮(
),选择上一步创建的自定义动态spiral-gradient。
展开工具选项底部的动态选项,点击颜色选项下的渐变图标,选择一个渐变,比如Full saturation spectrum CCW,然后点击路径面板底部的勾画路径(
) 按钮。
在打开的勾画路径对话框中,选择使用涂画工具勾画,下面的绘画工具选择绘画笔刷,然后点击笔廓按钮即可。
(渐变的粗细程度由画笔工具选项中的大小调整)
(渐变的颜色变化范围由画笔工具选项中动态选项下的谈出长度值设定,可以尝试10到2000区间的某个值,具体根据渐变颜色决定,需要尝试几次不同的谈出长度值才能确定)
如果上述操作已经成功,不妨再试试创建下面这个星形渐变:

星形渐变
最近一次更新:2024-08-30